You will learn to save a mobile webpage as html using,
1) Android chrome itself
2) Enable offline pages option
3) Remote debugging with Chrome DevTools.
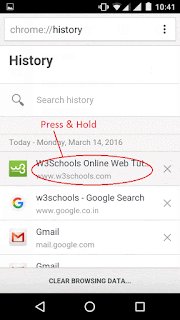
This is a save link trick in your android chrome browser. This option will not save a link instead it saves the entire webpage in html format, Downloads folder will be the default target. The drawback is Images are not saved, If history isn't deleted it pay load images from the cache.
To enable offline pages option in chrome mobile browser.
Type chrome://flags in the mobile browser's address bar to load the page.
To make use of it simply bookmark a page in Chrome. The browser will automatically save the bookmarked page to the saved pages.
You will see a notification at the bottom that the page whenever a web page saved. You can tap on the edit button next to the notification to edit the bookmark's name, folder or url, check the size of the offline data, and remove it again from storage.
All pages that you have saved offline are accessible from the new Saved Pages entry in the Chrome menu.
You can also debug live content on your Android device from your development machine. This need zero installs or third party software’s. The way your web content behaves on mobile can be dramatically different from the desktop experience.
Before you proceed, please read https://developer.chrome.com/devtools/docs/remote-debugging
Example: open chrome app from your mobile device and navigate to www.w3schools.com/
Now, from your PC paste the copied html content to text writer (notepad) then save as html.
1) Android chrome itself
2) Enable offline pages option
3) Remote debugging with Chrome DevTools.
1
Most of the tutorials guide you to save pages as PDF, The below will explain about offline page viewing and saving options.This is a save link trick in your android chrome browser. This option will not save a link instead it saves the entire webpage in html format, Downloads folder will be the default target. The drawback is Images are not saved, If history isn't deleted it pay load images from the cache.
2
To enable offline pages option in chrome mobile browser.
Type chrome://flags in the mobile browser's address bar to load the page.
- Tap Menu > Find in Page
- Search for Enable offline pages option
- Set the option to Enabled.
- Tap relaunch now button.
To make use of it simply bookmark a page in Chrome. The browser will automatically save the bookmarked page to the saved pages.
You will see a notification at the bottom that the page whenever a web page saved. You can tap on the edit button next to the notification to edit the bookmark's name, folder or url, check the size of the offline data, and remove it again from storage.
All pages that you have saved offline are accessible from the new Saved Pages entry in the Chrome menu.
3
You can also debug live content on your Android device from your development machine. This need zero installs or third party software’s. The way your web content behaves on mobile can be dramatically different from the desktop experience.
Before you proceed, please read https://developer.chrome.com/devtools/docs/remote-debugging
Example: open chrome app from your mobile device and navigate to www.w3schools.com/
Now, from your PC paste the copied html content to text writer (notepad) then save as html.




Comments
Post a Comment
Do not spam.